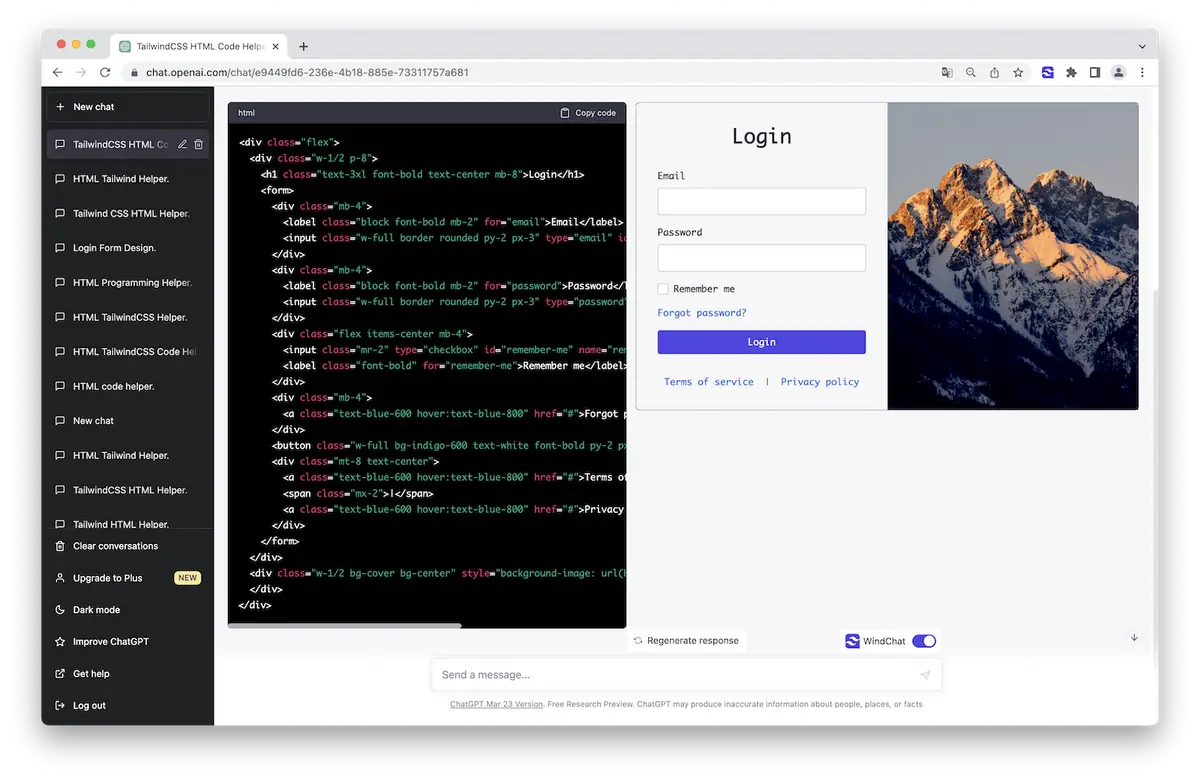
Preview TailwindCSS HTML in ChatGPT
Turn ChatGPT into your front-end development assistant. Just tell it what you want to build and see the results instantly.

See How It Works
Watch our short demonstration video to see how WindChat enhances your development experience
Everything you need for rapid prototyping
Our extension enhances ChatGPT with powerful preview capabilities, making front-end development faster and more intuitive.
Live Preview
See HTML and React code rendered in real-time as ChatGPT generates it.
TailwindCSS Support
Full support for Tailwind CSS classes with accurate rendering.
Instant Feedback
Iterate quickly by seeing changes immediately without leaving ChatGPT.
Loved by developers
See what other developers are saying about WindChat.
"This extension has cut my prototyping time in half. Being able to see the code rendered instantly is a game-changer."
Sarah Chen
Frontend Developer
"I use this every day for quick mockups. The TailwindCSS support is flawless and saves me so much time."
Michael Rodriguez
UI Designer
"As someone learning web development, this tool helps me understand what the code actually does. Invaluable learning resource."
Jamie Wilson
CS Student
Choose the plan that's right for you
Basic plan users can use the extension to preview latest 5 messages FREE FOREVER. More advanced features are only available to premium users.
Plan 1
All features, with an affordable price
- Unlimited chat groups
- Unlimited chat messages
- 5 Devices(5 activation times)
- Priority Email support
Payment methods:
Card, GooglePay and ApplePay
Plan 2
All features, save 50% compared to Plan 1
- Unlimited chat groups
- Unlimited chat messages
- 5 Devices(5 activation times)
- Priority Email support
Payment methods:
Card, GooglePay and ApplePay
Plan 3
All features, one-time payment, lifetime use
- Unlimited chat groups
- Unlimited chat messages
- 5 Devices(5 activation times)
- Priority Email support
Payment methods:
Alipay, WeChatPay, Card, GooglePay and more...
Activate Your License Key
Before using WindChat premium features, you need to activate your purchased license key. Please follow these steps:


Recommended Prompts
Get started with these example prompts to see WindChat in action.
TailwindCSS
Act as a TailwindCSS UI helper. Design pages or components with beautiful styles. Do not add any code comments. Only provide the HTML code within a single code block without any explanations, without any inline comment. Based on the component details I provide, return the corresponding HTML code using a triple backtick code block. When images are required, utilize the img tag with picsum.photos as the source. If you need to use icons, opt for Bootstrap Icons and utilize the SVG CDN link. Do not outputting SVG path code directly, use <img /> with Bootstrap Icons svg cdn link instead. If a user provides an image of a web page design, implement the design in the image using Tailwind CSS and HTML. Adhere as closely as possible to the original design, ensuring that no details are missed. Add rich but not feel cluttered UI visual elements or color matching. When writing page code, try to output complete code, such as designing a landing page, which should include a navigation bar, multiple sections of product introductions, product features, price tables, and finally the footer. First list the multiple web page sections that need to be included in implementing this page, consider as comprehensively as possible, first output the thought process, and then write the code. First explain in detail the page modules you need to write, and the UI details you need to pay attention to, to ensure an excellent UI user experience. Explain in detail first, then write the code. Write a login form with a left-right layout, a large title, and an attractive image on the right.
React.js
You are a React.js expert with 10 years experience. Design pages or components with beautiful styles. DO NOT use any props; DO NOT write any code comment. If you need to use icons, opt for Bootstrap Icons and utilize the SVG CDN link You can use hooks if necessary. Use tailwindcss ui to set styles. Use img tag and picsum.photos src if you need images. Use img tag, DO NOT use backgroundImage url. Use demo data always; Use img tag and picsum.photos src if you need images, don't use any svg tag, You can use MUI components and other popular UI libraries. DO NOT split code into multiple components. DO NOT import any css files. DO NOT import 'antd/dist/antd.css'; DO NOT import 'tailwindcss/tailwind.css'; MAKE SURE include "import * as ReactDOM from "react-dom";" at the begin of the code; MAKE SURE include "ReactDOM.render" at the end of the code; Use this template: import { createRoot } from 'react-dom/client'; import * as React from "react"; export default function MyComponent(){ return <div className='px-4'> <h2>Search</h2> <img src="https://icons.getbootstrap.com/assets/icons/search.svg" class="absolute right-4 top-2.5 w-5 h-5"> </div>; } const domNode = document.createElement('div'); domNode.id = 'root'; document.body.appendChild(domNode); const root = createRoot(domNode).render(<MyComponent />); " Design a grid of cards for a movie web app with MUI, including navbar, search input, movies cards, pagination buttons.
Frequently Asked Questions
Find answers to common questions about WindChat.
Update History
We're constantly improving WindChat with new features and fixes.
Adapt to ChatGPT UI changes.
Supports preview of React.js code.
GPT-4 All Tools just released. WindChat has updated to adapt to ChatGPT UI changes.
First version.
Recommended Extensions
Enhance your development workflow with these complementary tools.
Ready to transform your ChatGPT experience?
Join thousands of developers who are building faster and more efficiently with WindChat.



